Ich benutze (und verkaufe) nun seit einiger Zeit Microsoft Office 365 und bin absolut zufrieden damit.
Die Installation der lokal auf dem PC installierten Office Software dauert nur Minuten, und man kann fast sofort damit arbeiten. Selbst während die Installation im Hintergrund weiter voranschreitet.
Der Trick dabei ist eine Technologie, die Microsoft „Click-To-Run“ nennt. Kurz zusammengefasst werden Word, Excel und Co. in kompakten, virtuellen Maschinen gestartet. Der Anwender merkt davon nichts und freut sich über die schnelle Installation.
Stehen Updates für Office bereit, wird einfach eine neue Version der virtuellen Maschine heruntergeladen. Auch das merkt der Anwender nicht.
Leider kann es vorkommen, dass alte Versionen der Click-To-Run VMs nicht gelöscht werden, und viel Platz auf der Festplatte belegen.
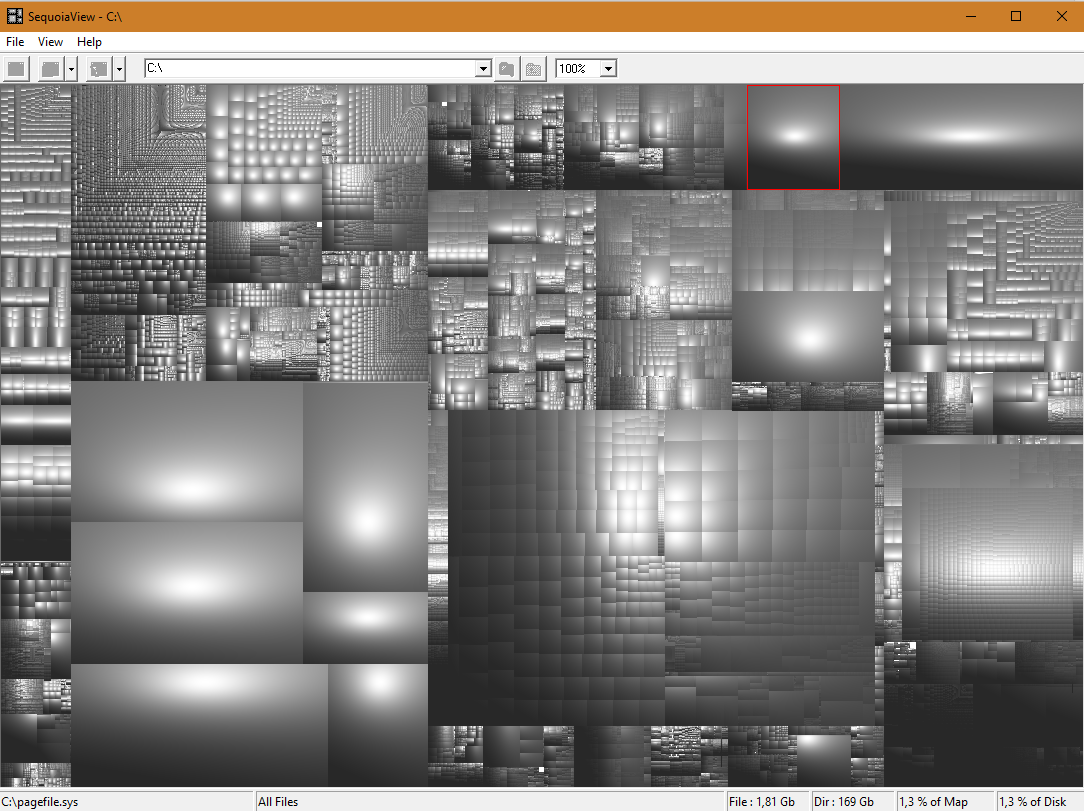
Bei war das der Fall. Plötzlich war meine 250 GB SSD fast voll. Eine Analyse mit dem sehr praktischen Tool SequioiaView ergab, das das Verzeichnis C:\Users\All Users\Microsoft\ClickToRun auf 21 GB angewachsen war.
In diesem Verzeichnis finden sich etliche Ordner mit UUIDs als Namen, z.B. {9AC08E99-230B-47e8-9721-4577B7F124EA}.
Bei mir war nur einer dieser Ordner halbwegs aktuell, mit einem Änderungsdatum im gleichen Jahr. Alle anderen waren vom Vorjahr.
Man kann diese alten Ordner offensichtlich gefahrlos löschen.
„Offensichtlich“, weil es dafür keine Garantie gibt, Microsoft sagt nicht, dass man sie löschen kann. Aber da schlimmstenfalls eine Neuinstallation von Office nötig ist, hält sich das Risiko in Grenzen.
Ich konnte die Ordner jedenfalls löschen und fast 20 GB freischaufeln.
Aber nur die alten Ordner mit UUIDs als Namen, die anderen bitte so lassen wie sie sind :)