Das Avada WordPress Theme ist ziemlich beliebt. Auch bei meinen Kunden.
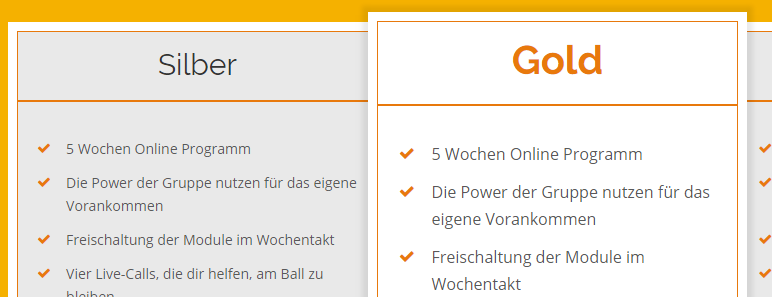
Gerade hatte ich die Frage auf dem Tisch, ob man die Hintergrundfarbe des mittleren Produkts einzeln ändern könnte, um es noch mehr hervorzuheben.
Prinzipiell kann man bei der Avada Pricingtable die Farben nur für die ganze Tabelle bestimmen. Es haben also also Produkte den gleichen Hintergrund.
Dafür hat man dann einen Mouse-Over Effekt, der den Hintergrund ein wenig ändert, wenn man mit der Maus darüber fährt.
Möchte man die Farbe einzelner Elemente ändern, muss man zunächst die ganze Tabelle mit einer eigenen Klasse versehen.
Das macht man direkt bei den Einstellungen der Pricingtable. Einfach den „class“ Parameter auf einen beliebigen Namen, z.B. „meineTabelle“ setzen.
Dann benötigen wir ein CSS Ergänzungen, die wir unter Design / Theme Options / Custom CSS eintragen:
.meineTabelle .panel-wrapper:nth-child(2) .panel-heading {
background-color: white !important;
}
.meineTabelle .panel-wrapper:nth-child(2) .panel-body {
background-color: white !important;
}
.meineTabelle .panel-wrapper:nth-child(2) .list-group-item {
background-color: white !important;
}
.meineTabelle .panel-wrapper:nth-child(2) .panel-footer {
background-color: white !important;
}
Das .panel-wrapper:nth-child(x) sucht das x-te Panel aus der Tabelle heraus. Hier also das zweite (mittlere von dreien).
Alle Versuche auf das mittlere Panel mit Hilfe von Klassen oder id’s zuzugreifen sind übrigens fehlgeschlagen, nur die nth-child Methode hat funktioniert.
Jede Zeile ändert die Hintergrundfarbe eines anderen Teils des Eintrags, hier mache ich den kompletten Eintrag weiß.
Eine andere Frage war die Ausrichtung des Textes in den Einträgen.
Soll sie in der ganzen Tabelle gleich sein, folgendes zu den Custom CSS hinzufügen:
#wrapper .fusion-pricing-table .list-group-item {
text-align: left;
}
Soll nur ein einzelnes Panel betroffen sein, einfach das Schema von oben benutzen. Aber nur die list-group-item Klasse:
.meineTabelle .panel-wrapper:nth-child(2) .list-group-item {
background-color: white !important;
text-align: left;
}